Have you ever wondered what happens when you browse your favorite websites?
How those attractive websites got the load up in your browser within a fraction of a second.
There is an epic journey happening every time you clicked that search button on your browser.
In this blog, you and I are going to shift from an average internet user to the person who still uses the internet all the time but knows a little bit about what’s going on behind the scenes.
Defining Technical terms
Understanding, the web can be arduous due to a lot of technical terms. Unfortunately, some of them are mandatory and you will have to deal with them.
These terms will not make much sense to you in the beginning, but just read them and you will see the dots connecting later in this journey.
I have tried to explain these terms in the simplest way for better understanding so that you and I can continue on this journey-
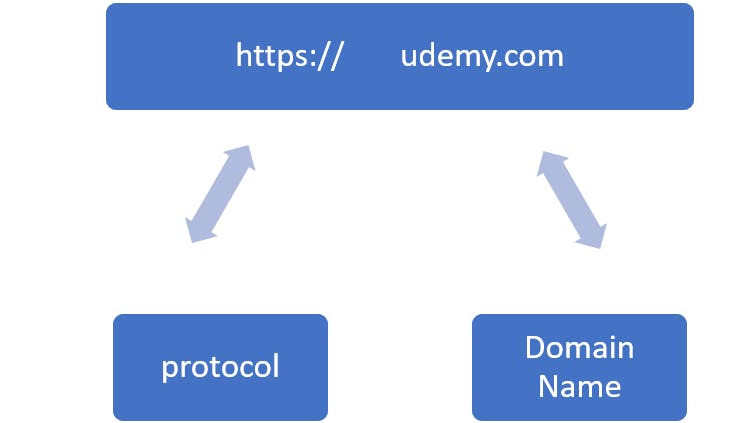
URL - Uniform Resource Locator
It’s basically something that we use to tell the browser what we actually looking for.
For our reference, we will use our favorite website https://www.udemy.com/
Protocols
Protocols are the certain set of rules that the client-side (browser) and server-side follow to communicate with each other.
HTTP - Hypertext Transfer Protocol
It’s the first part of a URL indicates which protocol the browser will follow.

This part is known as HTTP
ISP - Internet Service Provider
They connect the client to the servers and are usually a company or operators.
IP Address - Internet Protocol
An IP address is a unique address that identifies a device on the internet or on the local network.
Every computer on the internet has an IP address that it uses to identify and communicate with other computers.
It looks like this 104.16.66.85
Domain Name
A domain name is the address of your website that you type in the URL bar to visit.
The domain name is used by the DNS to look up the corresponding IP address.
DNS - Domain Name System
It’s a decentralized database that converts the domain name (https://www.udemy.com/ )into their corresponding IP address (104.16.66.85).
It’s like the phonebook of the internet having the name (domain name) and phone number (IP address) of everyone
when you click on the name it will directly call the phone number you do not need to memorize the IP address.
Now, as we know all the mandatory technical terms that we are going to use.
Let’s recommence with our Journey.
How the web works
When you type or click a URL into your browser, a request is sent to your Internet Service Provider.
The Internet Service Provider then communicates with DNS (Domain Name System) and checks the IP address for the server that hosts your website.
Internet service providers after receiving the IP address of the destination server sends it to your browser.
Now, the browser sticks this request into a virtual envelope called packets and wraps it with specific information for your request including the IP address of that server.
The IP address of the packet tells that where is the server located.
After reaching the packet to the server.
The server then reads the request and if the web page exists it ready the web page to send by pulling its information from the database.
But there’s a catch too, that web pages made of images and text are too heavy to send in one go.
Likewise, for the internet to work efficiently the heavy page got polarised into many tiny packets.
Packets of data each one wraps with all the information needed to rebuild itself on the client-side.
Now, the journey to the destination begins, and it's not a direct one. It requires hopping from server to server until the webpage gets arrived on the client-side.
Once arrived the browser then converts all the code into human-readable content.
This embarks the end of an epic journey that happens within a fraction of a second along with many trillions and trillions of similar journeys.
It’s all happening on the Internet we take granted for
Conclusion
In Synopsis, that’s how all the website works behind the Internet.
I did not dive deep into much technical explanation. Otherwise, it'll become too obnoxious.
But if you are a technophile like me and want to know more about working with the web and are ready to get your head around with these things.
You can always refer to these great Mozilla docs for a better understanding of Concepts.
If you find my work interesting and worth reading you can appreciate me on Twitter and LinkedIn.
All kinds of Feedback are welcomed in comments.