Do you want to skip the article and want to know what’s my top preference for beginners to start with? The simplest answer is React.
But if you are curious to know why I preferred to react, grab a cup of coffee and sit back to read the article.
When working with JavaScript you’ve got a lot of solid options in frameworks to choose from and oftentimes, it gets confusing to choose a one and get started.
Here, I’ll introduce you to the two most popular frameworks of JavaScript i.e. Angular and React.
We will find the best fit for your situation and will discover why react is gaining huge popularity.
By the end of this article, you will be on your way to start working with one of these frameworks/libraries.
Introduction
In this article, I’ll be talking about Angular 2 and not about Angular.js
Angular 2 is a general term used to refer to all versions of Angular after Angular.js.
One thing to be mentioned in this article I’ll be using Frameworks and Library very often inter-exchangeable, for ease of readability.
But this doesn’t mean that both the words have the same meaning.
Library and Frameworks both share very different properties and in fact, it is one of the core differences between React and Angular.
React is a Library whereas, Angular is a fully-fledged Framework.
Before disclosing the reasons for the popularity of React.
Let’s understand more about these two Frameworks/Library with the help of few points.
Brief overview
React
React is a JavaScript library for building beautiful User Interfaces.
It’s a component-based library and makes it super easy for developers to create User Interfaces.
It was managed and created by Facebook and a group of open source developers and was introduced in May 2013.
Angular
Angular is a JavaScript framework for web and mobile development.
It is a typescript-based language, managed by Google’s Developer community and was launched in 2016.
It is one of the most important factors that work in favor of Angular that it is built and updated by some of the most credible persons on earth.
Learning curve
React Possess a low learning curve when compared with Angular.
However, react itself is not complete and you generally have to use some state management libraries like Redux and Flux for managing states in a complex React application.
Though we can combine react with any other framework out there and start working on it, even we can combine react with Angular.
Angular is quite opposite of React and possesses a high learning curve as it is a very large framework.
Performance
Performance could be the turning point for most developers to change their minds from Angular to React.
React uses Virtual Dom, whereas Angular uses a traditional Dom.
Now, In traditional Dom, if you want to update specific information of your user, Angular will rewrite the whole structure of the Html Tree.
Whereas, React Virtual Dom allows you to update the changes without rewriting the entire HTML.
In short, React Virtual Dom is faster than the Angular Traditional Dom.
React Uni-directional data flow ensures that the state change takes place meticulously even in complex projects.
Data flow control is very simple in react even for large projects.
Opposite to React Uni-directional nature Angular Bi-directional data flow makes it even complex for large applications to deal with data quickly.
However, Bi-Directional binding is easier to work with.
Uses
Here is the list of companies that uses Angular and React to give you an idea of their Market Value.
Angular
React
Reasons why React is winning?
React is declarative in nature:
This means that when you write a component in react you just need to tell the react what do you want your component to look like.
You need not worry about its different states and the other elements on the web page.
React will handle that for you.
React is easy to learn:
React is pretty much simple JavaScript with some extra functions and therefore.
It’s much simpler to understand React in comparison to Angular where you have to learn a full framework.
Although, it’s come with the cost of learning several external libraries.
React is very minimal:
React is a very minimal language that does not focus on too many things and just focuses on one simple thing building user interfaces.
Remember this statement works in both ways.
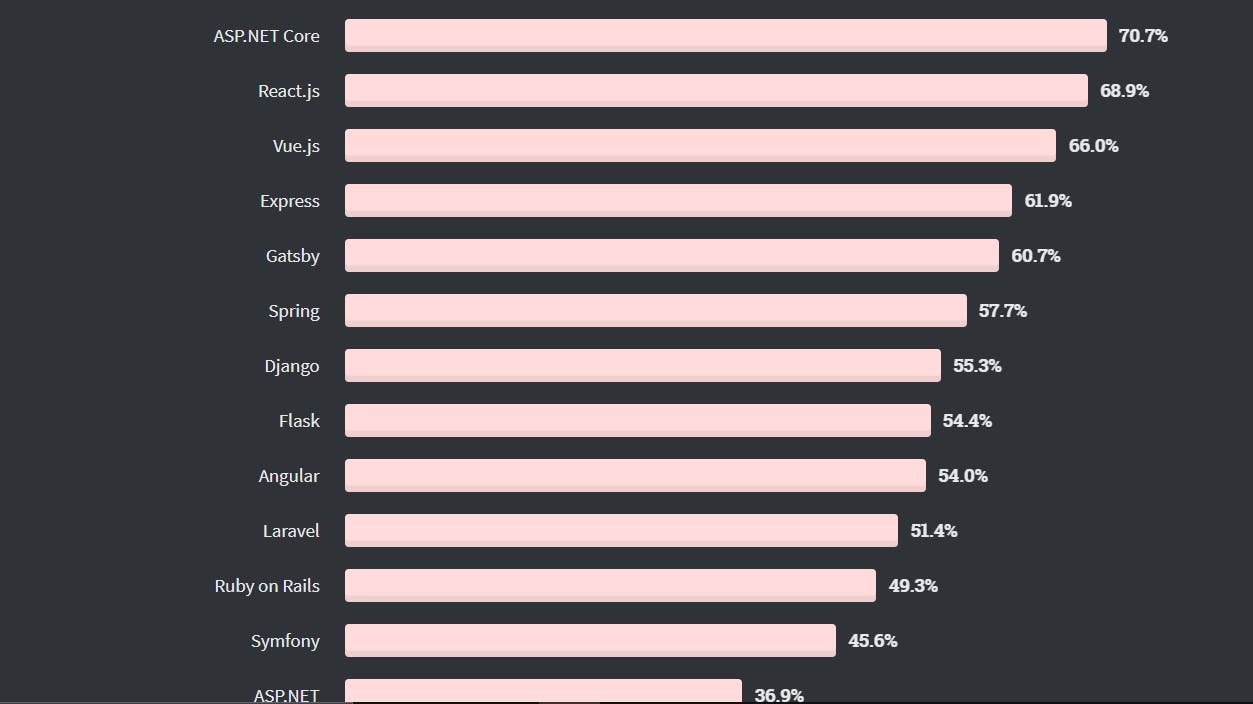
React has been a top choice for developers to work with and even in a stackoverflow survey done by 90,000 developers in 2020.
React is still one of their top preference with 68.9 percent of developers voting for react.

Conclusion
While JavaScript is already a complex programming language I think its ease of readability and working can be increased by using a framework or library.
React has an easier learning curve whereas Angular has many built-in functionalities to work with.
I think while React is my choice of preference there is no harm in learning Angular as well.
If you want to know more about these two frameworks/libraries you can always head to their official documentation for a more detailed comparison.
Also, tell me below which framework/library are you using or going to use.
If you find my work interesting and enjoyed reading you can appreciate me on Twitter and LinkedIn.
Cover by - Anna Shagova on Dribbble